Introduction
Today we discuss How to Put Two YouTube Videos Side by Side Using HTML, Full screen video is undoubtedly a focal aspect of internet communication in the present century and this makes YouTube platforms vital for the benefit of loading two videos on YouTube included in the same page is twofold, through the viewer being able to compare side by side or presenting two views or related clips without the need to switch to another page.
This method is convenient if the teacher wants to show various points of view on the selected topic or if the marketer plans to compare similar products, or if the content maker wants to show the reaction video side by side the content that inspired it.
Understanding HTML Video Embedding

HTML video embedding is one of the indispensable technologies that enable web developers and content providers to organize multimedia content as part of web pages. When implemented with the <iframe> or <video> tags, people increase the usability of Websites and add value to interactive technologies. This method not only enhance the looks of the site but it also can significantly contribute to the decrease of bounce rates and increase SEO performance.
when one places a video like the YouTube clip, the audience has the benefit of viewing a video without changing their current site. This continuity is especially valuable in the contemporary world when key players provide people with instant access to content. In addition, with most people losing focus and attention easily, video tends to provide better narration and information than using plain text.
They also help to improve your site’s search engine rankings and visibility to web users through the incorporation of video content. All search engines – and particularly Google – prefer sites that have a lot of diverse and informative content. In our case, by embedding videos, one is likely to feature on search results list as well as enhance the general standing of the site within the more important search engine results page.
How to Get the Embed Codes of YouTube Videos
Using YouTube videos on your website can greatly contribute to improving your website’s activity, and at the same time offer your audience something interesting. The first procedure in this process is the collection of the embed codes of YouTube.
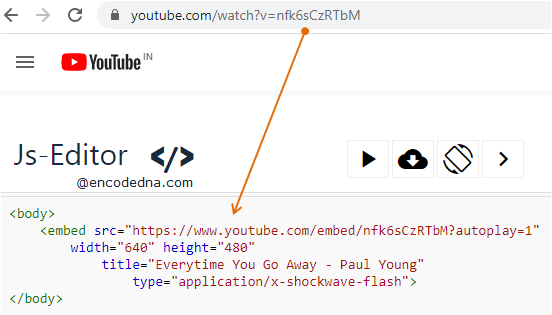
To do this, begin by going to a YouTube video that you prefer to download and embed. At the bottom of this video, there is a button with a title “Share”, if you click on it, you will see a list of sharing options. In these options, you will see an option tagged ‘Embed’. _Hitting this will create an iframe code which is your embed code.
It should be noted that all the attributes of the tag are actually embedded in the iframe itself such as width, height and source code so ensure you copy the whole tag. You can also turn on or off controls and autoplay features within this code listed below.
One can paste this code on one’s website HTML and the visitors can watch the video right from the site. The knowledge of how to effectively acquire YUteTube embed codes is as important as any user would want to enhance the users’ engagement in multimedia conversions.
YouTube Copy Embed Codes for Videos: A Simple Tutorial
Navigate to Your Desired Video: Go to the browser and initiate the video you want to share in your website.
Click on the Share Button: Found below the video, this button will expand into a list of sharing choices.
Select the Embed Option: This will create the iframe code that will subsequently be used to embed this option.
Copy the Embed Code: Just select the whole code and right-click will copy this via Ctrl+C or, for apple mac users, Command+C.
With the aid of these steps shown below, you can get the specific embed codes for any YouTube video that you would wish to use in your web site.
Video Tags – HTML Skeleton for Video Integration
To integrate the YouTube videos to your web pages it becomes necessary to have some basic skills in HTML. The primary ingredient to ingesting videos is the <iframe> which is the HTML tag used for creating a frame that contains another HTML document. The code snippet you copied from YouTube will typically look something like this:
htmlCopy code<iframe width=”560″ height=”315″ src=”https:><iframe src=http://www.youtube.com/embed/VIDEO_ID width=560 height=315 frameborder=0 allowfullscreen>
Here’s a breakdown of the essential components:
<iframe> Tag: This is the first and the general tag used for embedding the video into any web application.
width and height: These attributes set here determine the size of the video player. Changing some of these values may serve as an advantage to make the video look better on your site.
src Attribute: This defines the YouTube video that you wish to insert into the web page. Along with details of Video, Video details table will hold the distinct VIDEO_ID for the particular video.
frameborder Attribute: This can be set to “0” to totally eliminate any form of border which may surround the iframe.
- allowfullscreen: Doing this lets the user have the much needed full screen view in order to enjoy the video fully.
- Step-by-Step Guide: It is very helpful to be able to embed two YouTube videos side by side on your blogs or website so as to alert your subscribers and viewers immediately once a video is uploaded.
With the embed codes and having explored the basic HTML structure let me explain how to fit two YouTube videos next to each other. As for the layout of the web page shown above, there is no mystery as it is comprised of an HTML and CSS.
- Obtain the Embed Codes: As was mentioned earlier, save the HTML embed codes for the two YouTube videos that you want to translate.
- Create a Container: Get to begin with, making a <div> container tag that will encompass the two videos. This will help manage the layout:htmlCopy code<div class=”video-container”> <iframe src=”https://www.youtube.com/embed/VIDEO_ID2” frameborder=”0″ allowfullscreen></iframe> <iframe src=öffentliche “ 1</iframe>. HTMLCopy code<div class=”video-container”>
- Add CSS for Side-by-Side Layout: Now the videos will overlay each other what can be fixed by applying CSS styling to both.video-container and <iframe>. Here’s a simple example:cssCopy code/* Sets flexbix layout for the videos to be in different rows */ video-container { display: flex; justify-content: space-between; } /* Resizes the videos to have 45% width *///CSS /* To maintain the aspect ratio */ .video-container iframe { width: 45%; height: auto; }
Adjusting for Video Aspect for Aspect Ratio
When two You Tube videos are placed side by side, it is necessary to adjust their size especially if the user wants to watch both videos. You may find that the default dimensions in the embed code do not properly fit within the theme and layout of your site. Here are some tips to adjust the width and height of the embedded videos effectively:
- Adjusting Width and Height in the Embed Code: The first steps would involve the altering the width and height parameters within the iframe tags. For instance, if you set the width to 45% for each video in your CSS,
- you can keep the height responsive by using: htmlCopy code<figure> embed <lyt id=“VIDEO_ID1” controls=“” width= “560” height=“315” allowfullscreen> ” </figure>
- Responsive Design: Make sure that your videos are optimized to for adaptive layout. This can be done by setting width percentage and the height to auto. In this way, the videos will maintain their shapes by resizing proportionally such that none of them will become distorted.
- Testing Across Devices: Once these changes have been done, one has to check how the videos appear on the system’s Windows, tab, and on hand-held android devices or iPhones. This is beneficial for you to ensure that you allow your layout to be easily readable and aesthetically pleasing to users in whatever device they use.
Using CSS for Responsive Video Layouts

Given that it is sometimes necessary to embed several YouTube videos right next to other as it illustrated in this tutorial: it is paramount to format them to be responsive to the given environment. CSS (Cascading Style Sheets) go a long way towards this as you will discover as you read through this paper. First of all, employ relative grids or CSS frameworks, tools like bootstrap, which can alter their positioning in relative to the screen size.
To take it a notch further, how the videos show up, you can use the feature @media query in the CSS. For instance, on mobile devices, one may need to overlay the videos to arrange them vertically more for the purpose of viewing. This approach not only helps users by making the content easier to read but also potentially increases the click through rate and times that pages take to load since users are not trying to decipher content that has been formatted messy.
How-to tips for making your side-by-side videos
If you eat ensure that your side by side videos still remain responsive, then the CSS object-fit property can come in useful. This property enables one to decide how the content of the video should be forced to adjust to fit the container without stretching or squashing the aspect ratios. The usage of cover or contain in the object-fit property will retain the quality of your video content as you get the look that has been polished.
Organizational Tips on Side by Side Video Integration
What is more, the usage of rules and norms of side by side video embedding is useful to enhance user experience as well as design. First of all it is always important to have your thumbnails as well as all the sizes of your thumbnails as large and clear as possible.
This uniformity aside from making your layout more professional helps in avoiding distractions to the viewers. Also, whether the videos are selected from readily available material or created by the author, it will be effective to add short annotations or captions under each video to help orient viewers. This practice increases traffic since audiences are more willing to watch or click on something that seems useful.
Another important consideration with the videos is the right spacing in between the videos. Sufficient amount of margins or padding will avoid this kind of effect where by the videos appear to be entangled hence making the users’ visual segregation more interesting.
When Amending YouTube Videos Getting started Summary Common Mistakes
If the layout involves side by side placing of YouTube videos, users face several challenges that reduce the quality of layout. One common mistake is that the responsiveness of the videos is not checked on different devices and for different sizes of screens. Failure to understand how the videos are set to appear specifically to mobile, tablet, and finally, the desktop view can present a poor user interface which deters individuals who may have wanted to watch the videos from your site.
One of the main mistakes learners make is not paying enough attention to the right dimensions of the video. Fixed pixel values for Width and Height are a problem when the rendering video will be displayed in different devices with different resolution. It is good to use relative units like percentages to ensure that when you screen size changes your web page can also adjust.
Troubleshooting: Solving Some of the Frequently Encountered Problems
mes to the side by side embedding of YouTube videos irrespective of the best practices to be followed. An example of such issue is videos that does not appear, mostly due to wrong embed codes or setting in the iframes. To place in fix of this, ensure that the embed code copied from YouTube has the right width, height and src attributes. Allowfullscreen should also be added into the iframe tag so it can offer its users a full-screen view for the videos they are running.
One of the most often encountered problems is failure in managing the embedded videos. If the videos fail to load quickly, or the page slows down to play them, you need to enable lazy loading or work on your video settings on YouTube. Always make sure that you are using the right embed methods that YouTube provides since they continue to upgrade on this in terms of efficiency and effectiveness.
Improving User Experience with Two Videos Side by Side
To enhance the dynamic of side by side videos, more measures should be provided that will allow the user to interact with the video. Other components that can be implemented are polls, where people can express their opinion regarding the videos, or commenting ‘box where everyone can comment about the videos. Also you should use the call-to-action buttons such as subscribe to the channel, check out more related videos or watch others videos in the library.
Another approach is when you group the videos by themes and provide tutorials next to practical application videos, for example. It not only helps enhance the experience of the users but also try to engage them more on your web page, thus having a higher chance of conversion. The use of these engagement techniques to cable programmes has the potential of highly increasing audience loyalty.
Innovative Ways of Packaging Videos
When you are familiar with the use of side-by-side videos and feel that they are starting to blend in your layout, you may opt to go for the more complex layouts which could also add more personality to your layout. One way is to play with CSS animations or transitions which can help make people notice the videos as they load or when the mouse pointer hovers over them. Such implications, on the surface, may bring in a certain style to your design, thus helping users enjoy more when they view your creations.
Another technique that should be an option is the video overlays that include such elements on the screen as text, images that are informative but do not hinder the view of the main content, if placed on top of the video.
This feature can be very useful for such videos as tutorials or videos that explain something, because a viewer may find some additional information useful. With the help of these extraordinary operations, you can construct an optimum and exciting video presentation that would attract the viewers.
Examples of Side-by-Side YouTube Video Layouts
When dealing with a case of displaying several YouTube videos on a given webpage it is very important to fashion an appropriate layout that will be both interesting and attractive. Songs placed side by side is one of the exciting techniques of displaying content down the videos since it is possible to display two videos where they run adjacent to each other or display two content related material.
tutorial videos require an educational platform to incorporate this layout alongside the demonstrations. This can be useful in the learning process, because it allows users to read information from two points of view simultaneously.
Another frequent application is in product reviews: there a creator may put his review video side by side with a video from a competitor. This makes it easy to compare, so that potential buyers can have a good chance of making informed decisions. There are small layout differences – layouts can be as simple as two columns but it can be more complex in order to fit multiple videos.
A side by side format of presentation is a sight for sore eyes not only does it well in presenting information to the users but also increases up participation as audience will engage in a particular page longer than usual as they are given reliable and interesting content to go through.
Adding Other Media to Your YouTube Videos
By adding more media to your side by side YouTube video format, the overall experience can be tailored to better suite your target audience once they arrive at your website. With images, text, or even audio added side by side to videos, you can provide more context of what you’re giving to the viewers, make the content even more engaging and meaningful, and lead the audience to what you want them to focus on.
For instance, appending an information graphic pertinent to the particular video means that viewers will have a fast method of referencing when watching videos containing difficult to understand information.
More Interaction through the application of JavaScript in Videos
Adding JavaScript into the side-by-side YouTube video format is highly effective for improving the level of user involvement and additional options.
JavaScript is used to enhance the interactivity of both videos, where users can set the two videos to play in parallel, or buttons that enable the user to fast forward, pause, or seek in the videos individually. It becomes not just a new level of interactivity, which again shifts the simplicity of merely passive viewing into an active view of the content.
Conclusion
it may be summed up that becoming a master of two YouTube video embedding side by side using HTML can definitely add more values and cozines to any website or blog. In this guide we walked through the basics of getting the YouTube embed codes and the general HTML structure for side-by-side video format. We also touched on the issues regarding video dimensions and use of CSS for achieving a responsive design. With the right approach and recognizing 10 mistakes to avoid, any event can provide a perfect picture to the viewers.
FAQs
1. How can I display two YouTube videos side by side in HTML?
To display two YouTube videos side by side, you can use HTML with CSS for styling. Place each video embed code inside a <div> and use CSS display: flex on a parent container to align them horizontally.
2. What HTML code should I use to embed two YouTube videos next to each other?
Here’s an example code snippet:
html
Copy code<div style="display: flex; gap: 10px;"> <iframe width="300" height="200" src="https://www.youtube.com/embed/videoID1" frameborder="0" allowfullscreen></iframe> <iframe width="300" height="200" src="https://www.youtube.com/embed/videoID2" frameborder="0" allowfullscreen></iframe> </div>
Replace videoID1 and videoID2 with the actual YouTube video IDs.
3. How do I ensure the YouTube videos are responsive when displayed side by side?
Use CSS with percentage-based widths or set max-width: 100% on the <iframe> elements to make them responsive. Adding flex-wrap: wrap to the parent <div> ensures the videos stack vertically on smaller screens.
4. Can I align two YouTube videos side by side using only HTML?
HTML alone doesn’t control the layout very well, so it’s best to include CSS, particularly with display: flex or float properties to achieve a side-by-side layout.
5. Is it possible to add space between two side-by-side YouTube videos in HTML?
Yes, add CSS properties like gap or margin on the <iframe> elements. For example, you can add style="margin-right: 10px" to one of the <iframe> tags.